
微信号:weixin888
没错,我就是来给大家安利 VS Code 的。
对前端来说,这是一款性感无比的 IDE,哦不对应该是编辑器。我们团队有大部分人已经在用了,所以这周五在组内做了一个 VS Code 小分享,来发掘 VSC 一些提高开发效率的小技巧。我相信已经有不少前端在使用它了,所以大家更有必要一起分享下日常神操作了。
在 VSC 刚出来的时候,我就开始使用了(如何评价 Visual Studio Code?),理由很简单:
然而用了一阵发现还是 Sublime 好用,一是刚出来功能不完善,Sublime 一些技巧无法迁移过来,另外就是插件太少,实际开发略显吃力。然随着后面 VSC 一次次更新,不少新 features 着实让人眼前一亮:微软这是在用心做产品呐!以至于现在已经没有什么可以抱怨的了(有趣的是当天尤大也发微博说转投 VSC 了,可以预见这款产品未来会越做越好,方向选对了,就不怕路走错)。

而作为前端,VSC 简直就是为我们量身定制:

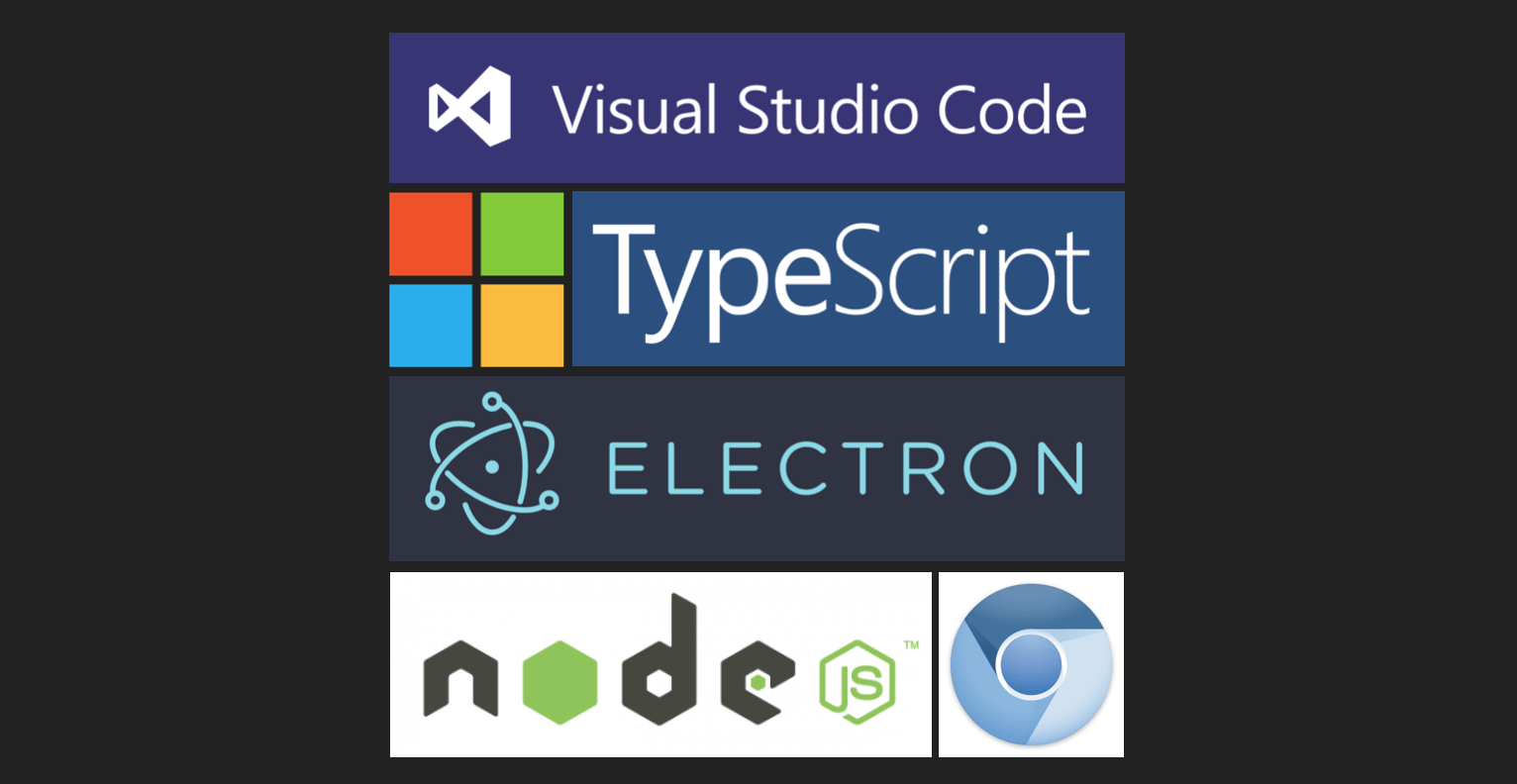
VSC 本身是基于当前大火的 TS 来写的,所以对于 TS 的支持自然很好;又是基于 electron 开发,底层 Node.js 对前端来说再熟悉不过了。所以,如果你发现哪里不好用,你可以自己写插件呐!如果一个满足不了,那就写两个。
而对于 VSC 的扩展开发也是相当友好,你只需要5步:
所以对于前端来说,都是我们熟悉的技术栈,你可以作为一个使用者,也可以转身变成一个开发贡献者!
而对于 Sublime 和 WebStorm 来说就没有这么方便了,当然你也可以用 Python 或者 Java 来贡献插件,不过对于前端还是稍稍有些门槛。如果仅仅是使用的话,WebStrom 确实也很好用,毕竟人家收了钱,而且你最好买一个高配的电脑,否则代码撸多了,会卡到你怀疑人生。
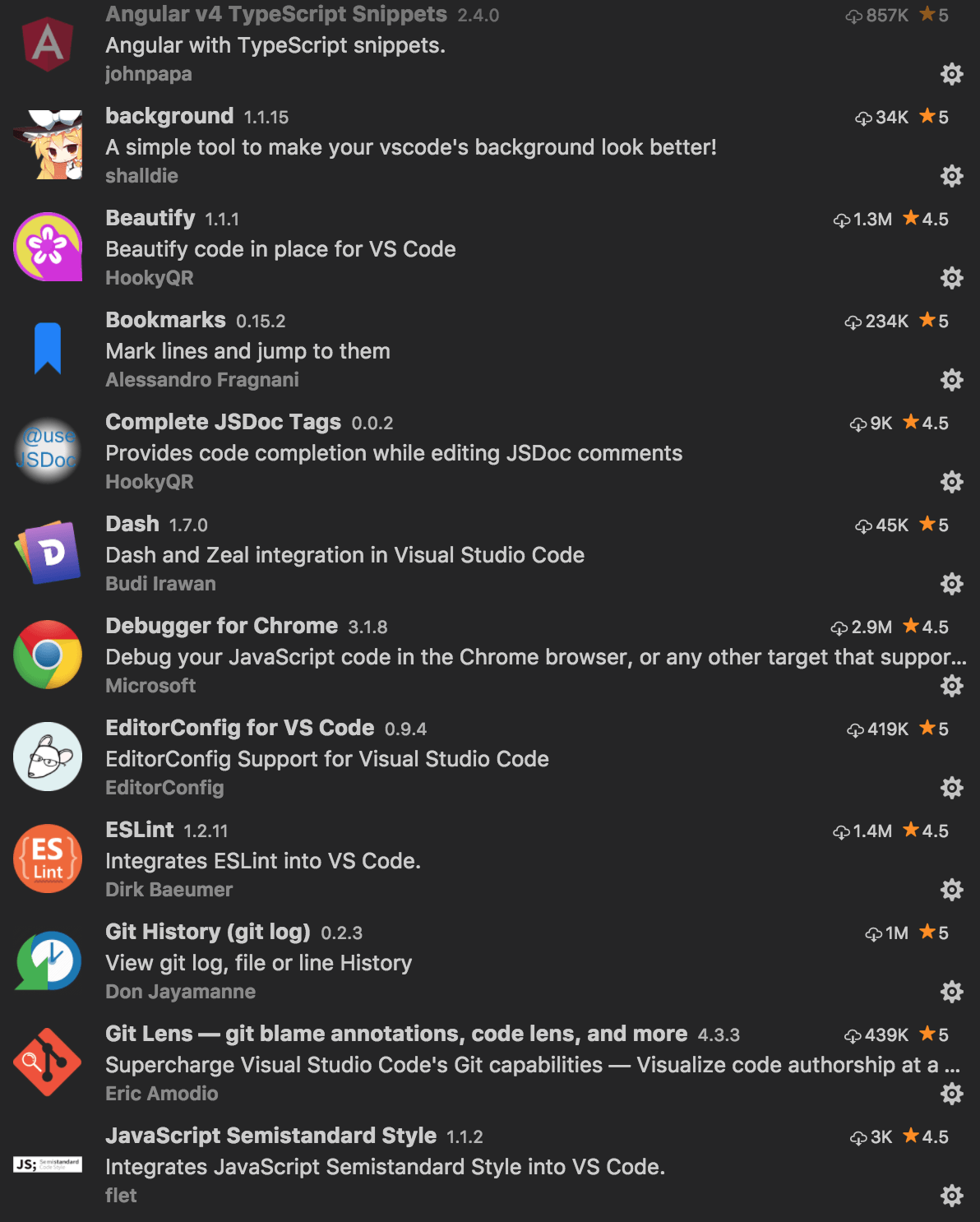
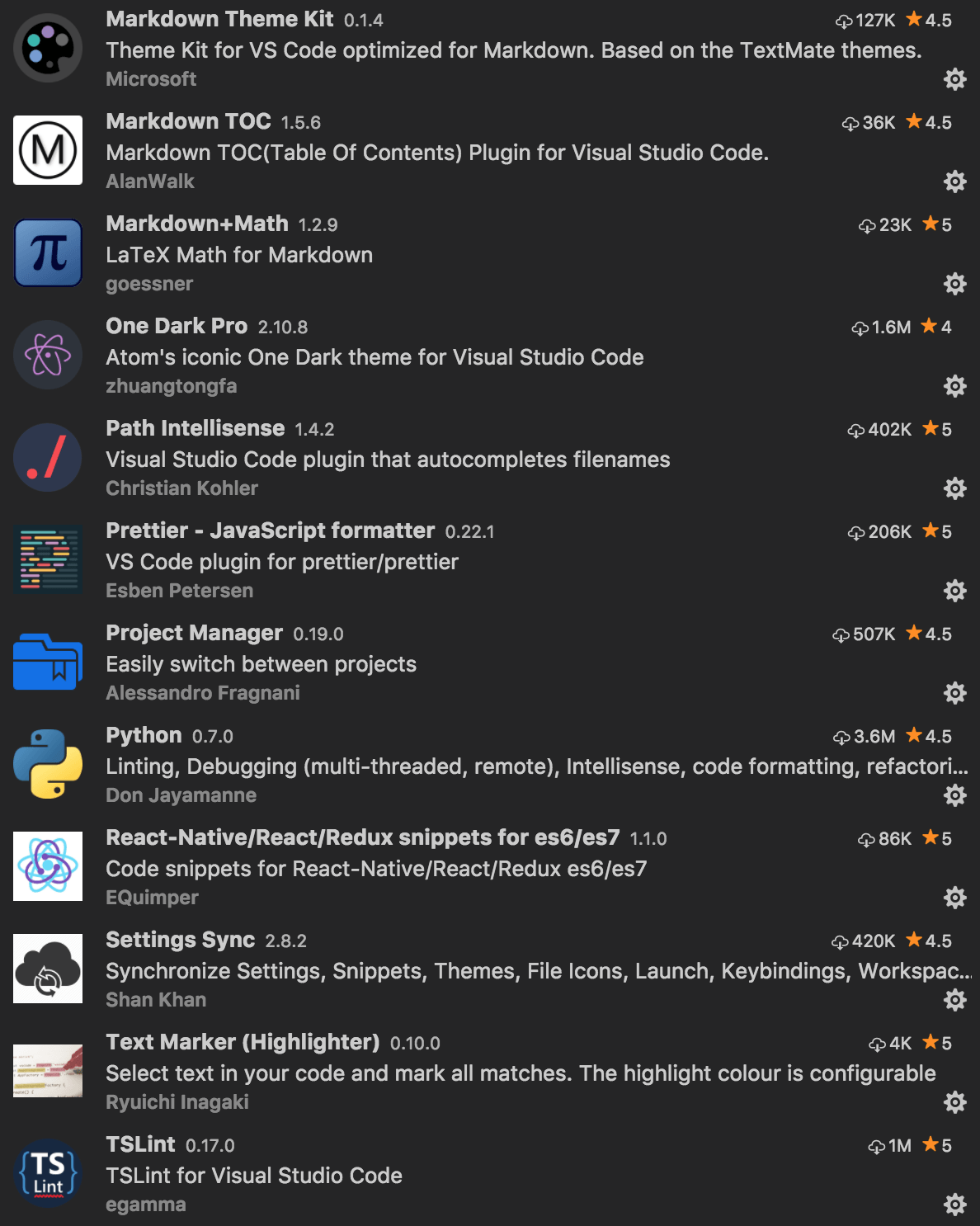
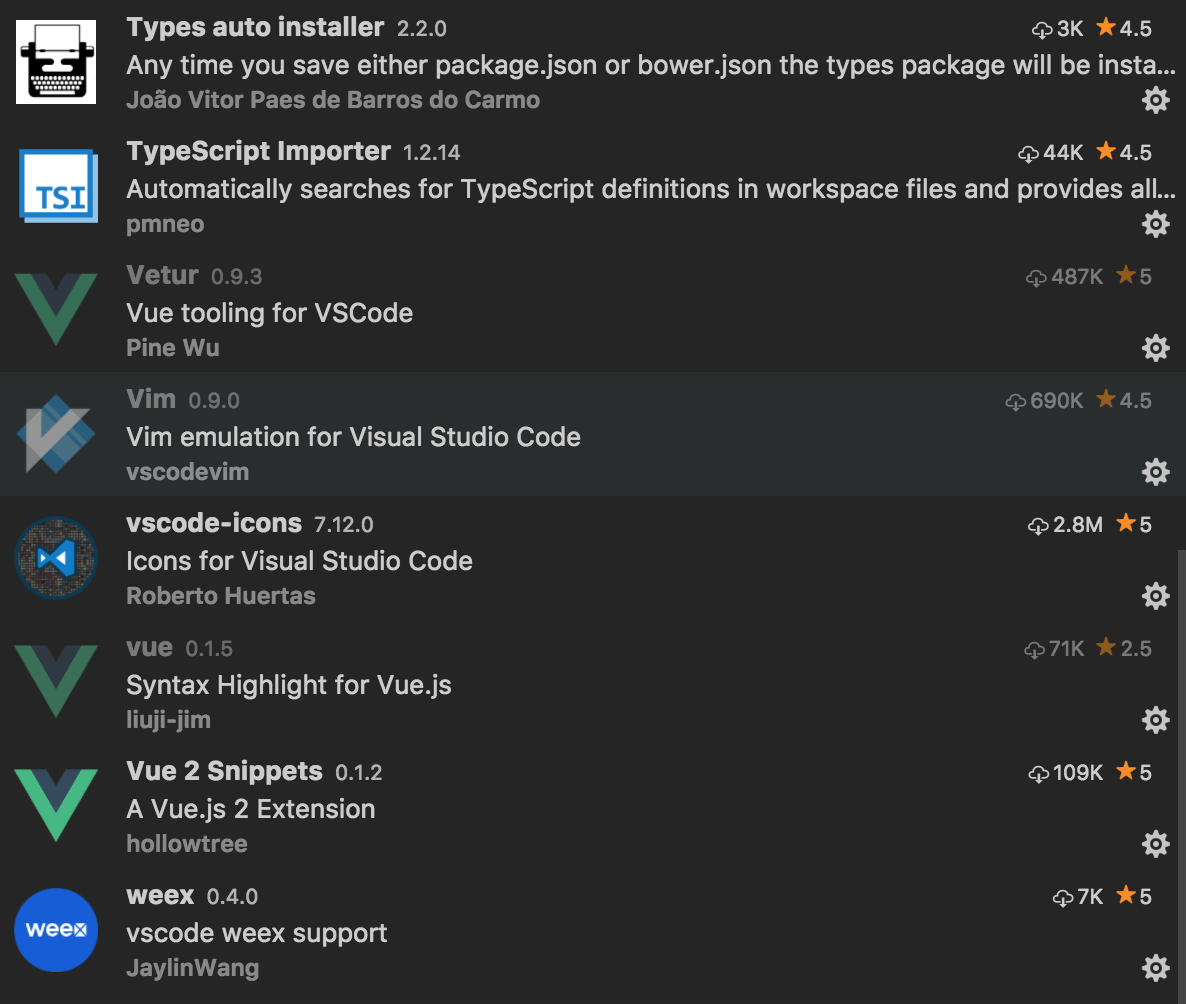
这才是重点。先贡献下自己的部分扩展列表:



各位要是有啥好用的扩展也分享一下呐,大家一起 get 新姿势!(有趣的是新版的 VSC在扩展栏增加了推荐栏,这样大家能更方便的发现一些精品)
强烈推荐的几个插件:
详细的介绍我就懒得写了,大家自己去探索发现吧,一些有用的资源:
一些小技巧:
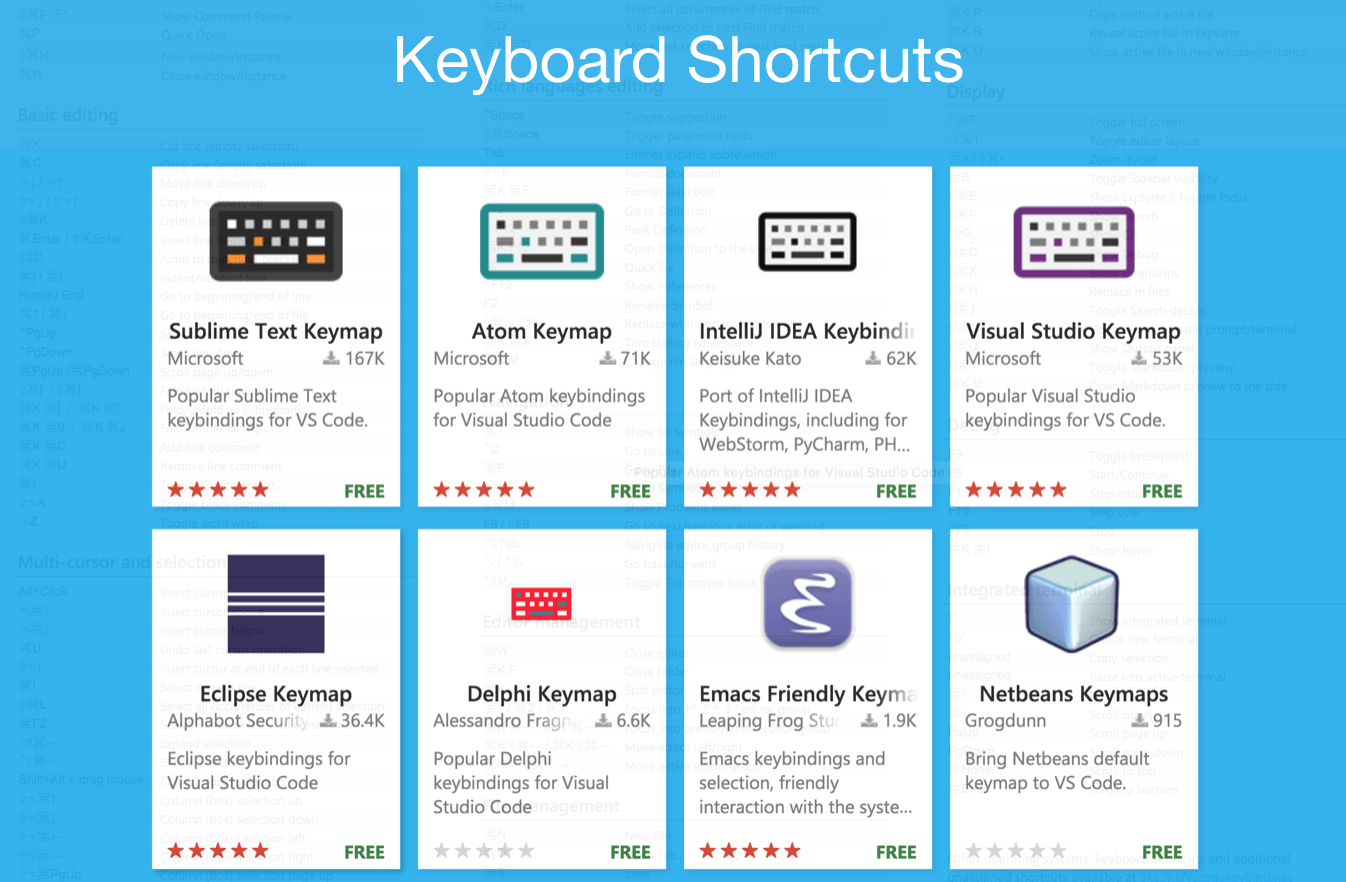
不管你以前是用 Sublime 还是 WebStorm,又或者是 Atom 和 Eclipse,现在迁移到 VS Code 都是灰常方便的:

最后,我为什么要安利 VS Code?
毕竟用的人越多,插件市场越丰富,解决问题更快捷,交流起来更愉快嘛!
==========华丽的分割线==========
啊,点赞的这么多,我好怕大家打起来,但是看完评论里大家互帮互助一片和谐我很欣慰!
用啥编辑器貌似是一种信仰,这跟项目选用 Angular 还是 Vue 还不大一样,只是自己曾经一直用的 WebStorm 破解版,工作后心里过意不去,最终还是选择了开源免费的。
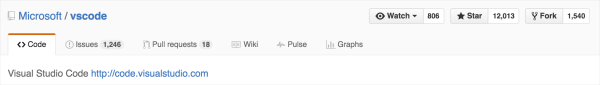
而对于 vscode 项目本身,这是去年四月份我截的图:

这是昨天的(2017.8.20):

可以看到 issues 翻了4倍,vscode 显然可以做的更好,但是需要社区的共同努力。